How to embed Google form pre-populated with member data
Sometimes you want to add Google Form to your website's members area but do not want members to type their info again as it's already collected during registration. You can pre-fill some data in this form using AuthPro protection code and embedding form using iframe.
Step 1: Prepare your Google Form link for embedding
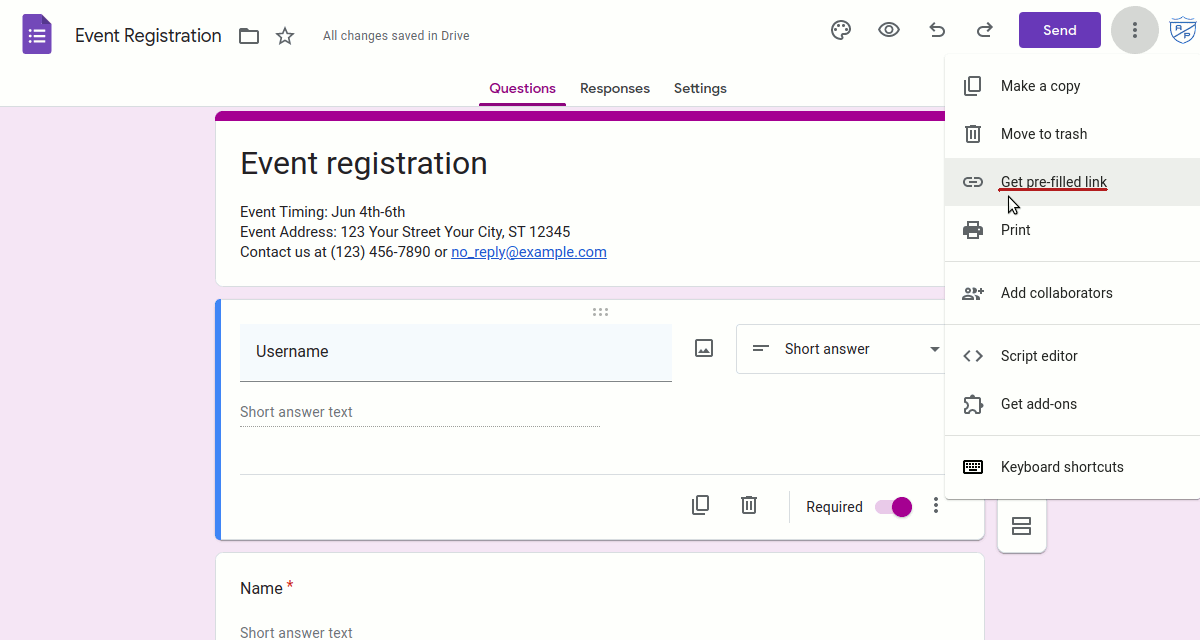
- Open your Google Form editor, link on 3-dots "More" menu in top-right corner and select "Get pre-filled link" to open your form in pre-fill mode.
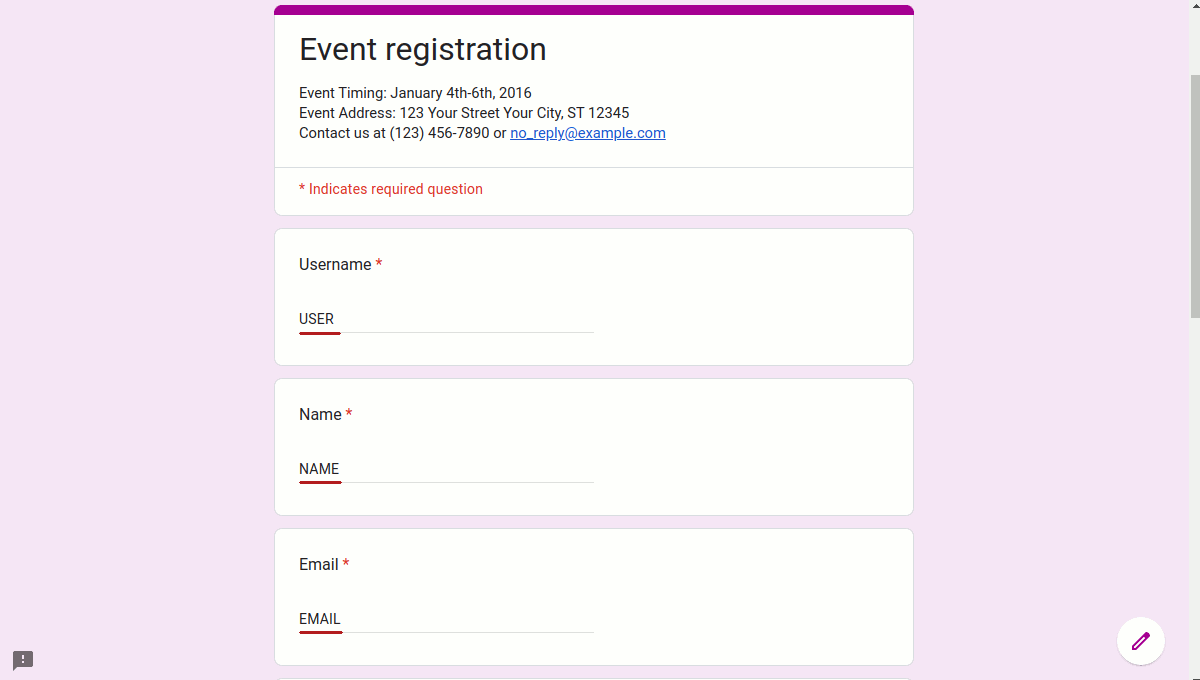
- Fill in answers you want to pre-populate with some text you can easily identify later.
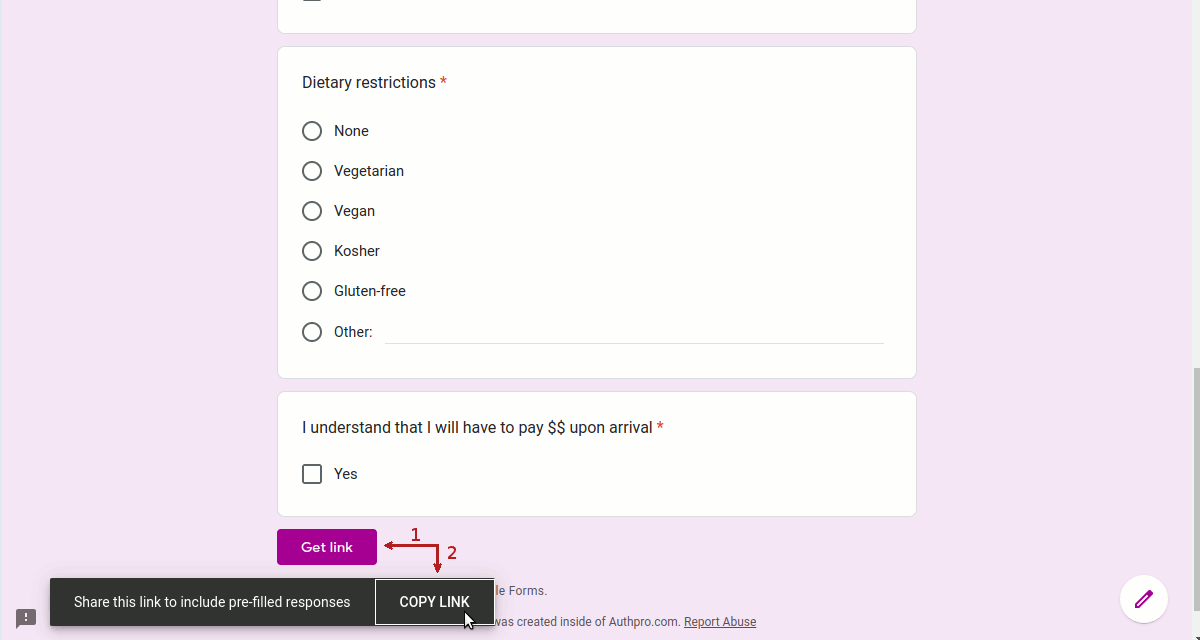
- click on "Get link" button at bottom of the form and copy link URL to clipboard (save it somewhere for later use).
Step 2: Prepare HTML code for embedding form
Here is sample code you can use to embed Goofle Form to your webpage, it will show pre-filled form for logged in members or error message if member is not logged in:
<p id="info"></p> <script src="https://www.authpro.com/auth/ACCOUNT/?action=pp&no_redirect=1&get_profile=1"> </script> <script> if (auth_res=='ok') { var iframe = document.createElement("iframe"); iframe.src = "https://docs.google.com/forms/d/e/..."; iframe.width = "100%"; iframe.height = "100%"; iframe.frameBorder ="0"; iframe.scrolling = "0"; iframe.style.border= "none"; iframe.style.background = "white"; document.body.appendChild(iframe); } else { document.getElementById("info").innerHTML="Please login to submit this form"; } </script>
You will need to replace ACCOUNT with your AuthPro account username and put your own Google form URL in this code.
In order to auto-populate member's data you will need to modify Google Form URL: locate sample text you entered in pre-fill mode and replace it with Javascript variables like this:
iframe.src = "https://docs.google.com/forms/d/e/1FAIpQLSdPb5KPQFY3Vq5kpig7-JLKrz9P2utdBqMmqgKSQvxxq0WdWg/viewform?usp=pp_url&entry.789818768=USER&entry.2092238618=NAME&entry.1556369182=EMAIL";should be changed to:
iframe.src = "https://docs.google.com/forms/d/e/1FAIpQLSdPb5KPQFY3Vq5kpig7-JLKrz9P2utdBqMmqgKSQvxxq0WdWg/viewform?usp=pp_url&entry.789818768="+login+"&entry.2092238618="+name+"&entry.1556369182="+email;You need to be careful here with variable names, quotes and plus signs, any mistype will make whole code non-functional. Here is sample working code:
<p id="info"></p> <script src="https://www.authpro.com/auth/demo_gs_new/?action=pp&no_redirect=1&get_profile=1"> </script> <script> if (auth_res=='ok') { var iframe = document.createElement("iframe"); iframe.src = "https://docs.google.com/forms/d/e/1FAIpQLSdPb5KPQFY3Vq5kpig7-JLKrz9P2utdBqMmqgKSQvxxq0WdWg/viewform?usp=pp_url&entry.789818768="+login+"&entry.2092238618="+name+"&entry.1556369182="+email; iframe.width = "100%"; iframe.height = "100%"; iframe.frameBorder ="0"; iframe.scrolling = "0"; iframe.style.border= "none"; iframe.style.background = "white"; document.body.appendChild(iframe); } else { document.getElementById("info").innerHTML="Please login to submit this form"; } </script>
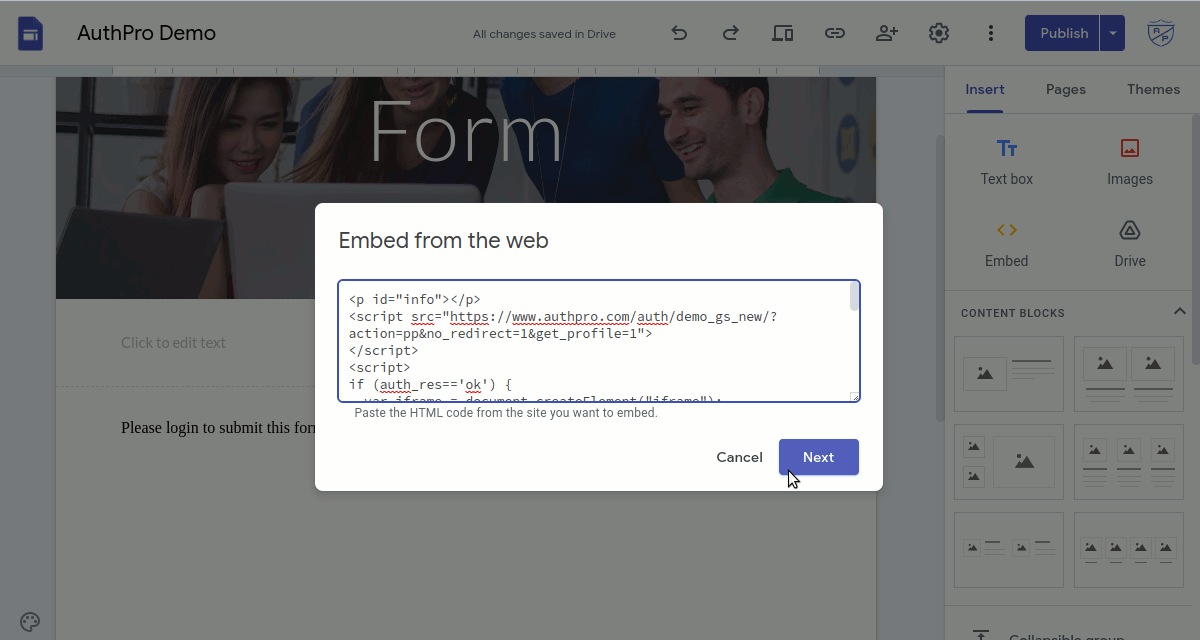
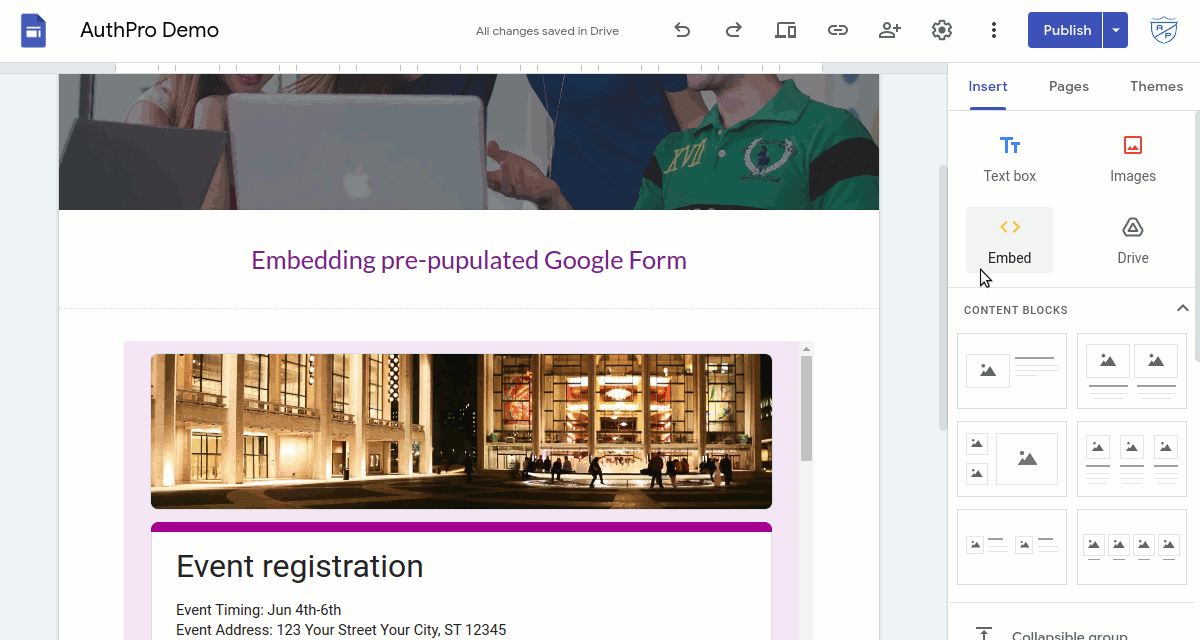
Step 3: Embed form code to your website
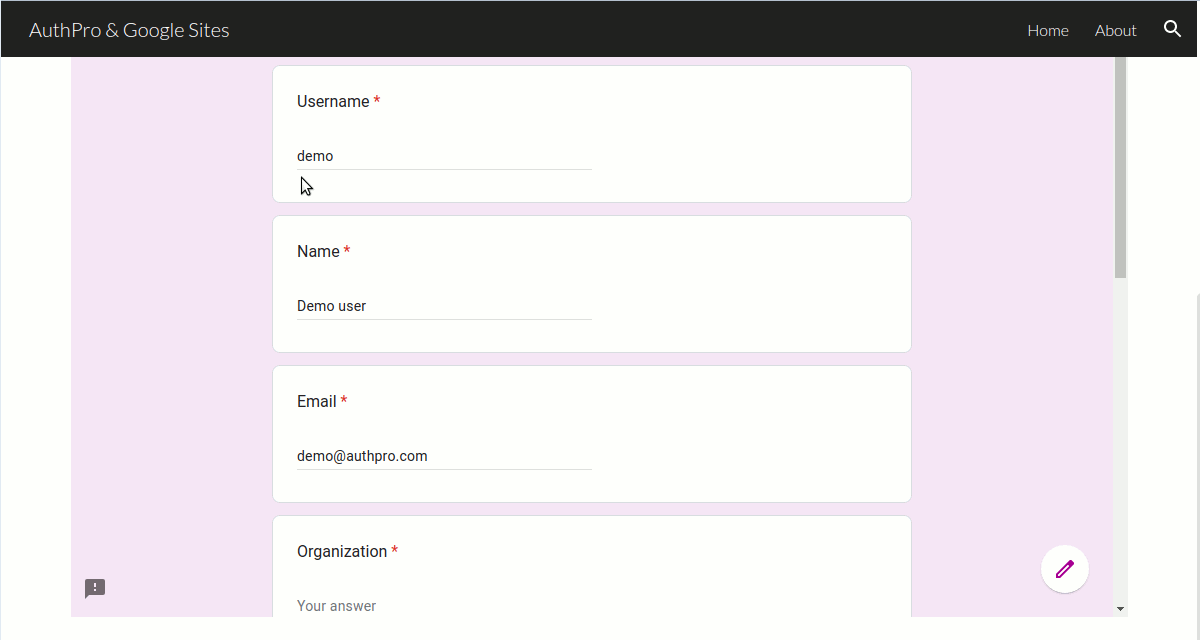
You can use Google Sites embed feature to add form code to your page, once published and logged in as member you can see the form pre-filled with member's data:
Related articles
- Adding login and registration forms to Google Sites
- Encoding content of Google Sites pages to be accessible by members only
- Embedding documents or other website pages for members only
Please contact us if you have any questions.